
Octi Design System
Design System for a streamlined workflow
As redesigns and iterations are often done, a source of truth that both designers and developers can follow is crucial. Streamlining elements and using components in a unified design system helped to manage our ever-growing designs while allowing the team to work faster and smarter.
Before streamlining elements and using components, creating designs was tedious and inefficient, having to replicate multiple screens and manually adjust design changes. Too much time was spent trying to stay consistent and building new features from scratch. I slowly started to implement a loose system, providing a framework but also allowing space for experimentation as the nature of the product was quickly evolving during the initial stages of ideation.
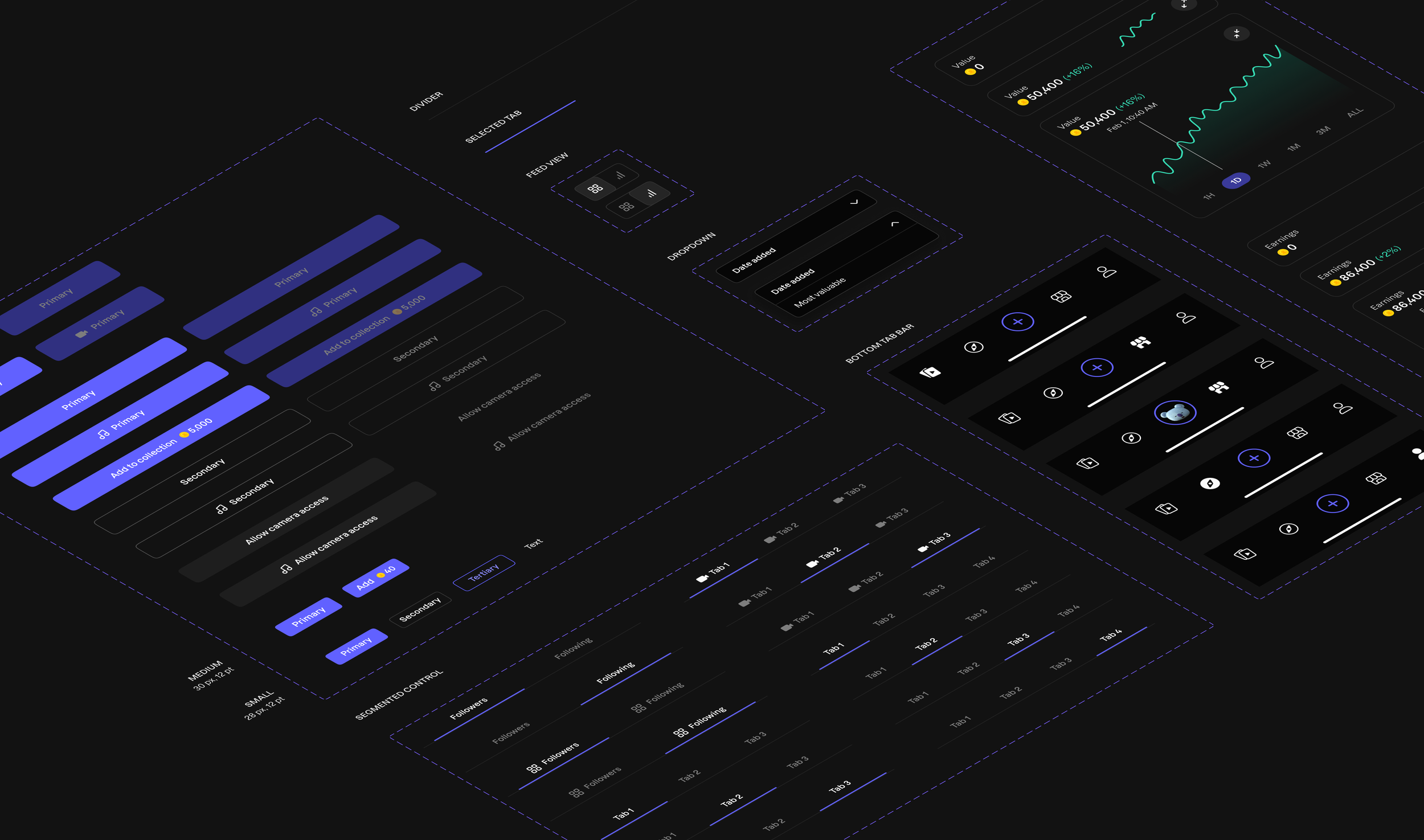
A dark theme was selected to put the spotlight on what matters most- the content. Since using dark UI, it was important to keep in mind usability, making sure to consider contrast, readability and use of color. Google’s Material Design Dark Theme and Apple’s HIG for Dark Mode were referenced to help guide designs.
The design system played a key role in helping to maintain consistency, reduce design debt and cut down the back and forth between designers and developers. Along with the design system, keeping consistent with terminology of elements amongst the team minimized confusion and fostered better collaboration. This is turn allowed the team to quickly iterate and confidently ship out features.
As an evolving system, it was important to create a flexible and scalable system that could collectively be managed long-term. In laying the groundwork for overall consistency, I kept in mind how other designers could build upon the system via organization and documentation.